|
查看:
2480
|
回复:
5
|
立创EDA中HTML元素错位
|
|||


laodi
2
主题
3
回复 |
1#
电梯直达

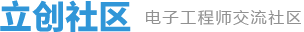
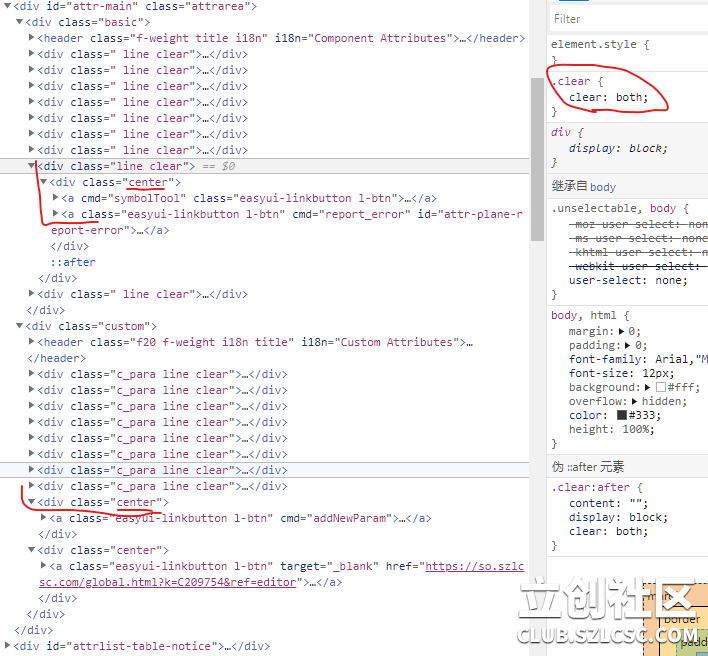
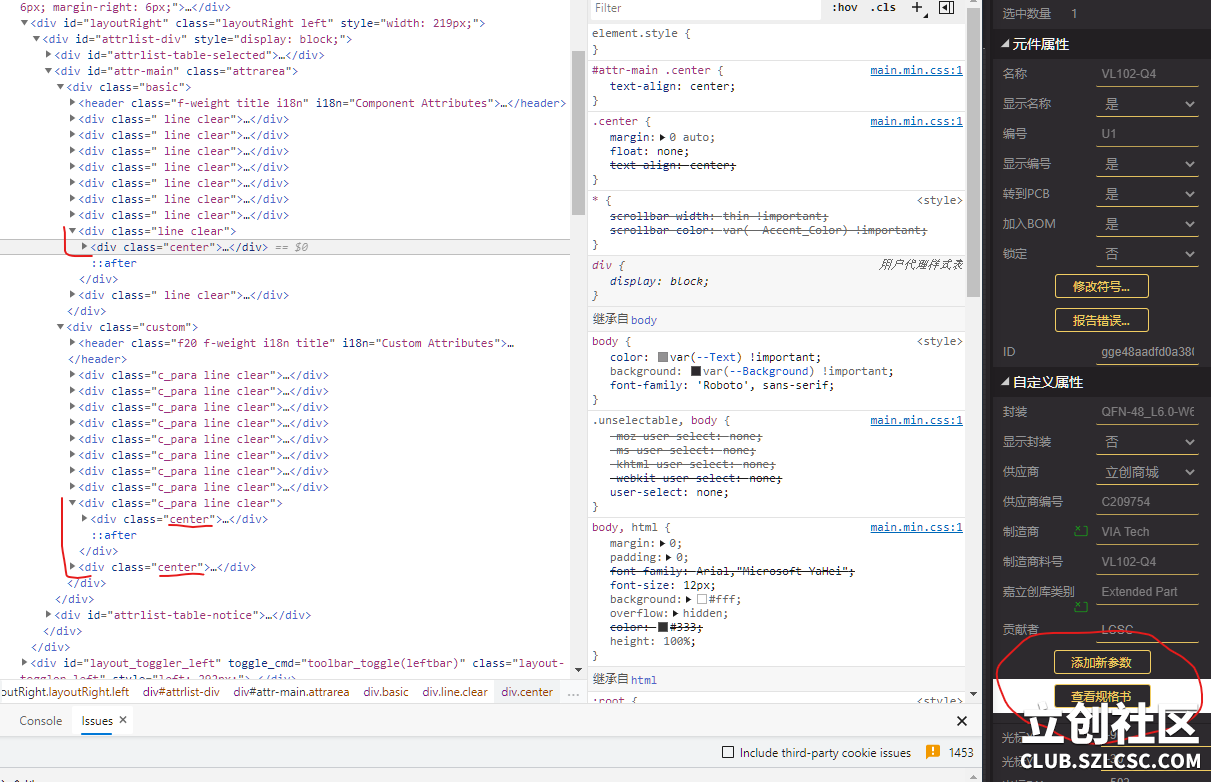
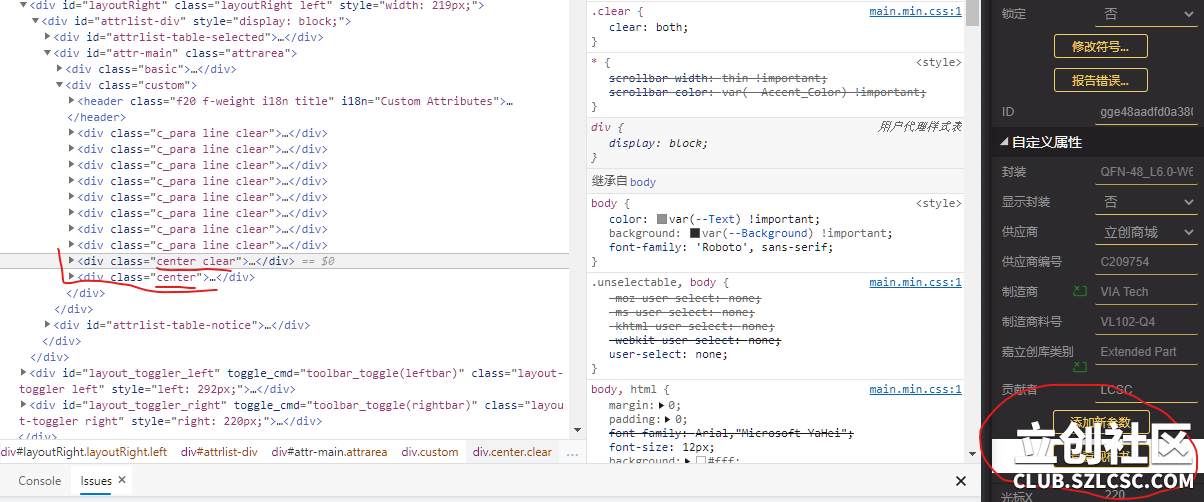
问题描述: 在EDA标准版中,设计原理图时,点击一个元件,侧边栏中元件属性和自定义属性中的 【修改符号】,【报告错误】 和 【添加新参数】,【查看规格书】的 HTML 元素级别不同,导致使用第三方主题时,会导致 两个内容的底部颜色不同。 问题分析: 通过查看不加载主题插件的HTML代码 自定义属性的【添加新参数,查看规格书】被放在与 .c_para line clear 类元素的同级,导致 .clear 的 css属性 clear:both; 无法生效,故产生颜色不同问题。大概率是程序猿复制粘贴的锅.....这个不能怪插件,只是因为开发的时候用的都是白色背景,无法看出元素错位问题。 (而且,基本属性的【修改符号】,【报告错误】 和 自定义属性的【添加新参数】,【查看规格书】 前两个放在同一个center元素中,后两个分开放在两个center中......好家伙,我彷佛看到了屎山的开始) 问题解决: 方案1:(推荐) 但是为了减小屎山,建议使用相同结构的行元素布局 方案2:(不推荐) 在center 元素中直接添加 .clear 类标签,使 .clear的CSS样式可应用与 自定义属性 的center元素,如下图所示 改下代码吧,救救强迫症😥😥😥 论坛怎么没有bug反馈专区??? |
|||

 立创EDA罗工
立创EDA罗工
78
主题
4623
回复 |
2#
收到,我们看看,感谢反馈

技术支持微信:请前往lceda.cn获取二维码,官方群:不再提供QQ群,公众号:立创EDA 或 开源硬件平台
|
|||

 立创EDA罗工
立创EDA罗工
78
主题
4623
回复 |
5#
因为这个不是很重要,用的人也少就先记录没有修

技术支持微信:请前往lceda.cn获取二维码,官方群:不再提供QQ群,公众号:立创EDA 或 开源硬件平台
|
|




 发表于2021-05-16 22:36:25
发表于2021-05-16 22:36:25

 (好家伙,论坛的水印也不怎么样。。。。)
(好家伙,论坛的水印也不怎么样。。。。)


 模仿上面 基本属性 的的元素机构,把按钮放入一个 c_para line clear 行元素中 两个center同级放进去都可以解决,如下
模仿上面 基本属性 的的元素机构,把按钮放入一个 c_para line clear 行元素中 两个center同级放进去都可以解决,如下


 收藏
收藏



